Ланч-тайм 38: краткий перевод свежих статей о Digital
В первом номере 2015-го: как нельзя делать диаграммы, о сотрудничестве дизайнера и заказчика, причины низкой производительности мобильного веба, три фразы, которые не говорят лидеры. Венец выпуска: умилительный брендированный ролик, где гавайская свинья катается на сёрфе.

#0186. Диаграммы: 7 смертных грехов
7 Cardinal Sins Of Chartmaking — Visual.ly

Тема: визуализация данных
Диаграммы — отличный инструмент коммуникации, но большая сила значит большая ответственность. Вот чем обычно грешат составители диаграмм, и что в итоге приводит к дискоммуникации:
1. Обрезанные оси координат. Контекст в графиках — наиболее сильный визуальный сигнал. Выдерните график роста заработных плат из сравнительного графика с ростом цен — получите сплошной позитив, не правда ли? Или подрежьте оси у вяло меняющегося тренда — получите резкие скачки и оживление.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
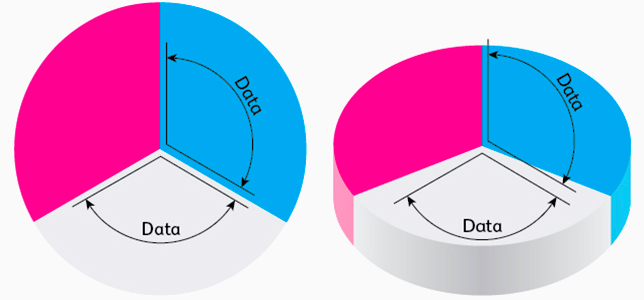
2. Ненужный 3D. Конечно, объем выглядит круто, но проблема в том, что 3D-эффекты искажают визуализируемые данные. Из-за перспективы одна область диаграммы-пирога будет казаться больше, чем она есть, другие — меньше.
3. Составная диаграмма, представляющая неполные данные. Одна из вопиющих ошибок. Сектора круговой диаграммы составляют в сумме 146 % или, наоборот, не дотягивают до 100 %? Переделывайте.
4. Плохая маркировка. Ключевой момент графика — оси координат, но когда дизайнер берется оформлять график для презентации или инфографики, он часто вырезает подписи к осям «за ненадобностью». Получается красивее, но, к сожалению, теряется весь смысл графика.
5. Радиальные диаграммы. Радиальные диаграммы сложнее считываются нашим мозгом, мы привыкли к декартовой системе координат. Они больше подходят для декоративных целей.
6. Плохая цветовая гамма. Если визуализируете что-то цветом — очень тщательно подбирайте оттенки. Кстати, помните о дальтониках и их плохом восприятии красного и зеленого?
7. Перегруженные графики. Показывать большой объем данных, легко дезориентировать читателя: за сложной и пестрой общей картиной от него ускользнут детали.
Вывод: визуализируйте, но не грешите.
Вы только что сэкономили: 10 минут.
#0187. Делая дизайн со своим заказчиком
Designing With Your Clients — Smashing Magazine

Тема: веб-дизайн
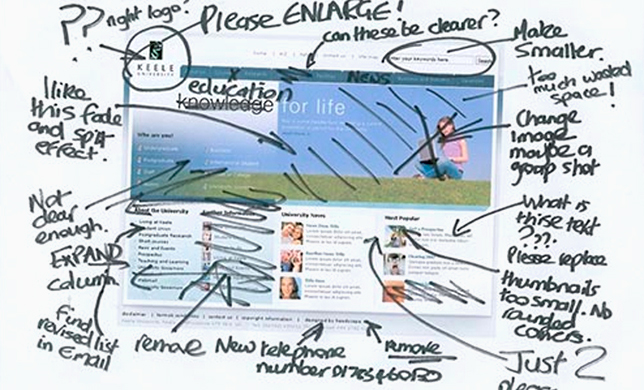
Все дизайнеры знают боль клиентского участия в дизайн-процессе. Все эти «Make my logo bigger» стали мемами в дизайнерских сообществах.
Дело обычное: дизайнер теряет деньги из-за того, что клиент заваливает его новыми правками, итерация за итерацией. После такого опыта дизайнеры обычно стараются исключить клиента из процесса или ограничить количество правок. К сожалению, это делает процесс взаимодействия еще хуже: ограничение количества итераций с правками подстегивает клиента генерировать больше правок за раз.
Как сотрудничать с клиентом продуктивно? Нужно помнить вот о чем:
Дело в психологии. Клиент вмешиваются процесс не потому, что они эксперты, а потому что боятся неизвестности. Сотрудничая с ними, вы даете клиентам ощущение контроля, это их успокоит и облегчит жизнь вам.
Сотрудничество помогает дизайнеру. Дизайнера беспокоят две вещи: как сделать качественный проект и как заработать много денег. Привлекайте клиента на ранних стадиях — это поможет избежать разного видения проекта и, как следствие, итераций правок.
Как сотрудничать. Эстетика субъективна, поэтому нужна структура, в рамках которой можно оценивать дизайн. Два главных критерия: «будет ли это удобно пользователю?», «соответствует ли это желаемому имиджу компании?». Есть несколько приемов, которые помогут:
1. Проецирование на известную личность. Попросите клиента описать, если бы его компания была знаменитостью, то какой именно? Делать сайт, похожий на Барака Обаму, легче, чем пытаться выразить какие-то абстрактные ценности.
2. Идеальный ресепшн. Попросите описать идеальный ресепшн для его компании: какая мебель там будет, что будет на стенах, какая музыка будет играть? Так вы получите клиентские мысли о дизайне, при этом не затрагивая специфики веб-дизайна.
Совместная работа над структурой. Сайт — отражение потребностей бизнеса. Но часто клиенты с трудом умеют расставлять приоритеты. Эти упражнения помогут:
1. Дизайн книжной обложки. Предложите для разминки разработать дизайн обложки книги, так клиент начнет взвешивать, какая информация важнее остальной и как ее лучше подать. А потом переходите к обсуждению сайта.
2. Юзер-пойнты. Пользуясь возможностью, клиенты будут втискивать максимум информации на стартовый экран. Покажите им стартовую страницу Google и Yahoo, спросите, какая эффективнее. Клиенты всегда отвечают «Гугл». Затем заговорите об ограниченном объеме внимания, условьтесь, что этот объем — 15–20 очков. Каждый элемент, который добавляется на страницу, стоит 1 очко. Так вы научите клиента понять принцип компромисса в веб-дизайне.
Вывод: вовлекайте клиента, так он почувствует ответственность за создаваемый дизайн, и меньше захочет разрушать.
Вы только что сэкономили: 15 минут.
#0188. Этот брендированный ролик заставит вас умилиться
This Piece of Branded Content Made Me Fall in Love — Contently
Темы: бренды, контент
«Показывай, а не рассказывай». Смысл совета в том, чтобы нарисовать в воображении читателя или зрителя картину, которую он бы закончил самостоятельно. Пример из литературы: писать не «Генри был зол», а «Генри резко выдохнул, раскраснелся и крепко сжал зубы». Вы поняли, что он злится.
В вопросе брендированного контента все так же: вместо того, чтобы делать статью или ролик о продукте, лучше используйте сам продукт, чтобы рассказать удивительную историю.
Вы видели выше потрясающий ролик GoPro со свиньей, которая катается на серфе.
Фильм не показывает саму камеру, но он был сделан с помощью нее. История заставляет влюбиться в продукт.
Вывод: Элвис был прав: «a little less conversation, a little more action»
Вы только что сэкономили: 10 минут.
#0189. Веб сломан, но не вините мобильные приложения
The Web Is Broken, But Don’t Blame Apps — Readwrite

Тема: веб
«Веб сломался!» — страшилку часто повторяют те, кто любит мобильные приложения больше мобильного интернета. Но веб «сломался» гораздо раньше.
Ваши веб-разработчики виноваты
По оценкам HTTP Archive, 15 % веб-страниц в 2014 страдали низкой производительностью из-за тяжелых шаблонов и непроизводительных CMS. Это, конечно, лучше, чем 32 % в 2013, но все равно проблема. А если учесть, что многие пользователи сидят в сети по 3G или LTE?
Проблема — лень разработчиков, так считает Крейг Баклер: «У нас, разработчиков, находится масса оправданий — мало времени, клиент настоял на таком решении, бюджета мало, график плотный, дрянной код достался в наследство и т. д.».
А результат — низкопроизводительные сайты, в сравнении с шустрыми приложениями. Но, может, причина не только в этом? Разработчик Дин Баркер говорит о невежестве: многие разработчики пребывают в полном незнании протокола, который есть ядро их работы. Низкий барьер для становления веб-разработчиком породил армию «JavaScript-обезьянок» без фундаментальных знаний о «реальном программировании».
Google спешит на помощь
Google стремится исправить ситуацию. Учитывая, сколько он зарабатывает ($6,3 с пользователя в год), в этом есть смысл — водить пользователей на лучшие сайты.
Во-первых, в конце прошлого года Google представил концепцию маркировки сайтов, оптимизированных для мобильных устройств. Во-вторых, компания выпустила Google Cloud Trace, инструмент, который может диагностировать проблемы с производительностью, быстро находить причины медленных запросов и формировать отчет.
Google не одинок в своих устремлениях, Apple тоже подключился к борьбе с медленным вебом — посмотрите WKWWebView.
Вывод: посмотрим, как гиганты повлияют на недобросовестных сайтостроителей.
Вы только что сэкономили: 10 минут.
#0190. Три вещи, которые никогда не говорят великие лидеры
3 Toxic Things Great Leaders Never Say — Inc

Тема: лидерство
Коммуникация — ключевая задача каждого руководителя. К сожалению, одни слишком заняты, другие подбирают неправильные слова. Если вы лидер — выбросьте эти слова и фразы из личного словаря:
- «Я». Фразы вроде «я не могу поверить, что заключил эту сделку» — как пощечина всей команде, ведь они все работали над этим. Другие фразы с местоимением «я», о которых стоит забыть: «мне все равно», «я не могу», «у меня нет времени».
- «Меня не волнует, что тебе кажется — просто сделай это». Скорее всего, люди, которых вы наняли, понимают в своей области немного больше, чем вы. К тому же великие лидеры никогда не поддерживают неэтичное поведение, даже если это приведет к потерям прибыли компании.
- «Почему ты просто не можешь взять и сделать это правильно?». Этой фразой вы только сильнее раздавите человека, вместо того, чтобы пообщаться с ним и выяснить настоящие причины проблемы.
Вывод: работа, тем более работа руководителя, — не место для эмоций и личных мотивов.
Вы только что сэкономили: 5 минут.
Всем до скорого, всех с прошедшими праздниками. Не забывайте ставить лайки и убирать елку.
Ссылка по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)