Мобильный трафик: привлекаем и конвертируем
Мобильный трафик и его качество. О поиске в мобайле. Оптимизация конверсии мобильного трафика. Практика повышения конверсии.

Главное в маркетинге — это экспериментирование и попытки создать нечто новое.
Раньше или позже, но ты разберешься, что работает, а что нет.
Билл Бишоп «Как продать лобстера»
Понятие и происхождение
С происхождением мобильного трафика все понятно и просто: это переход на сайт, совершённый с помощью мобильного устройства.
Самыми распространенными видами таких устройств являются:
- Смартфоны — телефоны с браузером, но это еще телефоны, самая распространенная операционная система такого типа устройств — Symbian;
- Коммуникаторы — наследники КПК, с операционными системами iOS, Android, bada, Windows Mobile;
- Планшетные компьютеры — почти то же самое, что и коммуникаторы, но с несколько большими размерами и более приближенные к полноценным компьютерам.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Теперь попробуем разобраться, откуда берется мобильный трафик. Часто переход на сайт с мобильного устройства — это результат какой-то рекламной кампании, являющейся частью мобильного маркетинга. Мобильный маркетинг — это комплекс средств маркетинговой коммуникации с потребителем через мобильные устройства, включающий в себя как прямую рекламу, так и различные маркетинговые и промо-акции. Вот некоторые из его видов:
- Сообщения SMS — номера мобильных телефонов постоянно попадают в какие-нибудь базы компаний, услугами которых вы пользуетесь, после чего вам будут постоянно приходить сообщения рассылки с новостями о новых товарах, услугах или акциях. К этому типу мобильного маркетинга можно также отнести и другие персональные сообщения — MMS, Bluetooth-реклама;
- Реклама в играх и приложениях. Наиболее широкое распространение этот вид рекламы получил для устройств на базе операционных систем Android и iOS. Разработчик выпускает на рынок бесплатную урезанную версию программы, при использовании которой владелец телефона наблюдает на своем устройстве различные рекламные баннеры. Такая реклама покупается через различные рекламные сети;
- Реклама на «спящем» экране (пример — платформа LiveScreen от Celltick, на базе которой реализован сервис Хамелеон у «Билайна»);
- Реклама на сайтах, в том числе, и на мобильных.
Мобильный трафик и его качество
Для начала вспомним общее определение конверсии. В интернет-маркетинге конверсия — это совершение какого-либо целевого действия, назначенного владельцем сайта. Это может быть покупка товара в интернет-магазине, заполнение какой-либо анкеты, заявки на обратный звонок, закачка прайс-листа, просмотр или печать страницы с контактами и схемой проезда и многие другие действия, которые могут варьироваться в зависимости от специфики сайта.
Согласно проведенному в нашей компании исследованию интернет-магазинов, доля мобильных устройств в общем трафике составляет примерно 3–5%. На Западе эта цифра уже составляет более 20% от общего числа, то есть каждый пятый посетитель интернет-магазина совершил переход с мобильного устройства. В некоторых исследованиях утверждают, что к 2014 году каждый второй переход на сайты будет совершен с мобильного устройства.
Учитывая объемы трафика, неудивительно, что посетители сайтов с мобильных устройств совершают конверсионные действия. В соответствии с данными нашего исследования, коэффициент конверсии в мобильном трафике едва ли меньше этого же показателя у прямого трафика. А ведь прямой трафик считается самым качественным и конверсионным, ведь это лояльная аудитория компании.
Качество мобильного трафика и его свойства можно оценить в любой системе веб-анализа. Так как наша компания, в основном, использует в работе систему Google Analytics, то я буду ориентироваться в своих описаниях на нее.
Статистику по использованию мобильных устройств для доступа к вашему сайту можно просмотреть в отчете Обзор, вкладки Мобильные устройства. Данные здесь можно разбить по следующим категориям:
- Тип мобильных устройств;
- Бренд производителя;
- Провайдер интернет-услуг, в том числе по
Wi-Fi или сотовым сетям; Тип ввода данных в устройстве — сенсорный экран, джойстик, стилус или клавиатура; Операционная система устройства; Разрешение дисплея; Географическое положение устройства.
Вы также можете создавать сегменты для различных устройств и операционных систем. Это позволит вам, например, сравнить количество посещений и доход от устройств Galaxy и iPad, Android и iOS.
Данные по мобильному трафику, которые вы сможете получить из систем веб-анализа, помогут вам решить, стоит ли создавать отдельный сайт для мобильных устройств. Например, если пользователи мобильных устройств составляют лишь небольшой процент ваших посетителей, но при этом коэффициент и средняя стоимость конверсии у них выше, то, возможно, создание сайта специально для мобильных платформ (с оптимизированным содержанием и упрощенной навигацией) поможет увеличить количество покупок со смартфонов.
О поиске в мобильном
Исследования показывают, что примерно 21,4% мобильных пользователей регулярно пользуются поиском с помощью своих мобильных устройств. И здесь стоит отметить, что поисковая выдача на десктопном компьютере и на мобильном устройстве различается на 86%.
Однако, опыт, проведенный SEOnly, показывает, что в России поисковая выдача в мобильном устройстве содержит, в основном, сайты для десктопных компьютеров, даже если сайт имеет мобильную версию. В лучшем случае при переходе на сайт будет настроен редирект на мобильную версию, хотя по запросу «погода» первым в списке выпадает Gismeteo, сайт имеет мобильную версию, однако редирект не настроен.
Стоит отметить, что если в браузере телефона вводить адреса самих поисковых систем, то всегда откроется мобильная версия сайта поиска. Существуют и специальные приложения для мобильных устройств — Яндекс и Google Поиск. По идее, при поиске через мобильные устройства поисковые системы должны адаптировать поисковую выдачу под них и отдавать предпочтение мобильным версиям сайтов. Однако это касается не всех ресурсов, все зависит от степени проработки и оптимизации мобильных версий сайтов их создателями.
Для начала опишем несколько моментов, которые могут существенно повлиять на ранжируемость сайта в мобильном поиске:
- Короткие ключевые слова. Какая бы ни была на устройстве клавиатура, набирать «на ходу» длинные запросы будет неудобно, поэтому сайт должен быть продвинут по конкурентоспособным ключевым запросам;
- Поиск локален. В большинстве случаев люди, использующие мобильный интернет, ищут информацию местного (локального) масштаба. Если сайт зарегистрирован в тематических каталогах и справочниках, а также в каталогах Google и Яндекс, то у него есть значительные шансы попасть в выдачу, в том случае, когда человек ищет ближайшее к нему заведение, например, магазины, кафе, места отдыха, кинотеатры и т. д.;
- Пролистывание. Касаемо поисковой выдачи — пользователь вряд ли будет смотреть дальше 3–5 результатов;
- Мобильный поиск датоориентированный. Большая часть мобильного трафика связана с всевозможными событиями и мероприятиями, которые либо проходят сейчас, либо будут проходить в ближайшем будущем;
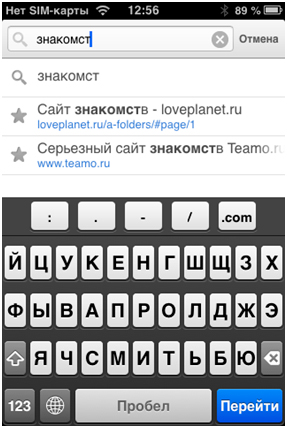
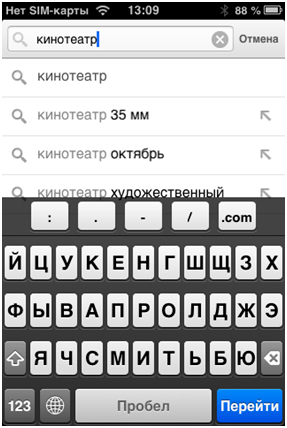
- Подсказка и интерактив. Начиная вводить некоторые запросы, пользователь уже сможет увидеть на экране интерактивную выдачу сайтов (знакомства) и подсказки, связанные с его запросом (кинотеатр).


- Ключевые темы. В мобильном поиске наиболее популярны новости (в том числе финансы и спорт), погода, ближайшие рестораны, кафе, клубы, магазины. Если сайт принадлежит к одной из перечисленных отраслей, то наличие сайта, дружелюбного к мобильным устройствам, просто необходимо.
Тем не менее, даже если выдача поиска предлагает ее пользователю сайты, сверстанные для компьютеров, то всегда можно настроить редирект на специальную версию сайта, которая будет отображаться при переходе с мобильного устройства.
Оптимизация конверсии мобильного трафика
Где бы ни находилась ссылка на ваш сайт, в поисковой выдаче или в социальной сети, в любом случае, важно, чтобы сайт, на который переходит посетитель, нормально отображался на его устройстве. Если же на небольшом экране его устройства сайт отобразится так, что будет неудобно просматривать нужную информацию, то велика вероятность, что посетитель его тут же покинет.
Оптимизация мобильных страниц имеет колоссальное значение для маркетинговой деятельности. Если вы сделаете мобильную версию вашей целевой страницы или сайта, адаптируете ее для мобильного телефона, сайт может стать таким местом, куда пользователям захочется постоянно заходить, просматривать необходимую информацию и даже делать покупки, но только, если это будет удобно.
При проектировании мобильного сайта следуйте стандартам W3C. Качество кода для мобильных сайтов является первостепенным элементом, так как сайт с «кривым» кодом будет некорректно отображаться на коммуникаторах. Ни о каких-либо конверсиях на таких сайтах речи быть не может.
Целевая страница, на которую попадает пользователь, должна быть адаптирована для него. Важно продумать каждый шаг, поставив себя на место «мобильного» пользователя. Перечислим некоторые элементы, которые будут способствовать правильному отображению сайта на мобильных устройствах и росту числа конверсий:
- Meta.txt. Этот файл аналогичен robots.txt и предназначен для пауков поисковых систем. В нем должно содержаться краткое описание сайта и указания, на какую версию перенаправлять пользователя;
- Совместимость. Обязательно нужно проверять отображение сайта на наиболее популярных и приоритетных моделях устройств или пользоваться эмуляторами;
- Скорость загрузки. О качестве кода уже говорилось выше, но к этому стоит добавить, что не стоит перегружать страницу для мобильного трафика картинками и уж тем более какой-либо анимацией (кстати, Flash-анимация не отображается на устройствах iOS);
- Компактность подачи информации. Желательно, чтобы необходимая информация на сайте располагалась на одном экране, конечно, если специфика сайта не предполагает иного (например, новости). В любой компании такой информацией станут контакты, адреса электронной почты или номера телефонов, эти элементы лучше подходят для размещения на главной странице;
- Формы, анкеты. Они не должны быть длинными, потому что заполнение формы на небольшой клавиатуре- сомнительное удовольствие, и вряд ли вдохновит посетителя. Запрашивайте только необходимую информацию с подсказками рядом с теми полями, где могут возникнуть вопросы;
- Удовлетворение потребностей. Самое главное — это удобный интерфейс и релевантный запросу контент. Ведь именно за этим посетители и приходят на сайты. Сэкономьте их время, и они будут вам благодарны.
Конечно же, можно попытаться немного переделать уже имеющийся сайт или изначально перед проектированием учесть некоторые моменты, которые будут способствовать более легкому просмотру на дисплеях мобильных устройств. Но ни один сайт, оптимизированный для стандартного разрешения, не обеспечит такое удобство просмотра на дисплее мобильного устройства, как страница, сверстанная специально для него.
Практика повышения конверсии
В практике нашей компании случалось повышать конверсию сайта, предназначенного для мобильных устройств. Конкретно повышалась конверсия страницы входа.
Компания, которая владеет данным сайтом, является достаточно известным разработчиком игр и развлекательных приложений для мобильных устройств.
Проблема их сайта заключалась в том, что очень небольшое число посетителей, зашедших на сайт с помощью мобильных устройств, регистрировались или входили на сайт.
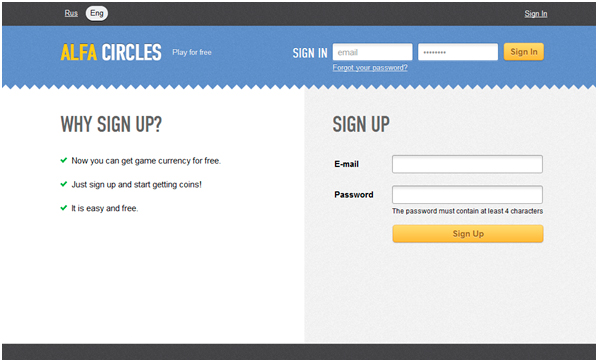
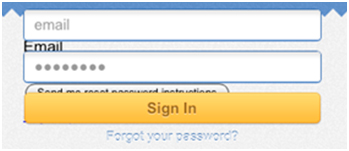
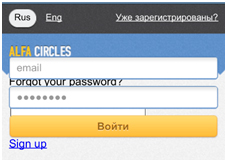
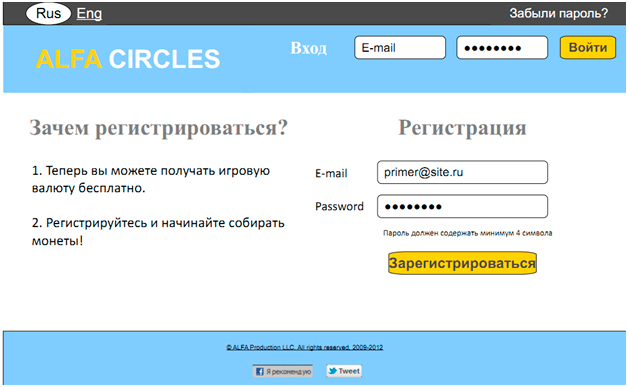
Так выглядела исходная страница при открытии на iPad:

Самыми популярными устройствами, через которые 99,99% посетителей заходят на данный сайт, являются Apple iPhone (46,45% от общего количества посещений), Apple iPad (38,3%) и Apple iPodTouch (15,24%):

Из таблицы данных сразу заметен очень высокий показатель отказов: 9 из 10 пользователей не проходили дальше после просмотра данной страницы. При этом, значение показателя отказов от устройства к устройству колеблется незначительно — в пределе 1,38%.
При анализе данной страницы было выявлено множество недочетов, мешавших посетителю начать работу с сайтом. Рассмотрим некоторые из них.
1. При просмотре сайта в вертикальном положении пользователь не видит ссылку на смену языковой версии сайта, которая находится внизу страницы, и для того, чтобы ее увидеть, необходимо прокрутить всю страницу до конца. Это существенное отличие по сравнению с отображением сайта при просмотре с устройства, находящегося в горизонтальном положении: в этом случае «языковая» ссылка находится на вполне видном месте — слева вверху страницы.

2. При просмотре сайта в вертикальном положении над полем для введения пароля не было указано, что именно нужно вводить в этом поле (в горизонтальном положении устройства этот недостаток исчезает).
3. При нажатии ссылки «Forgot your password?» появившаяся страница отображается некорректно в случае открытия ее как на iPhone, так и на iPad.


4. Проблема с языками. При заходе на сайт с русскоязычных устройств iPad, iPhone по умолчанию появлялась англоязычная версия сайта. После авторизации посетитель видел кнопку с надписью «Please Install profile».

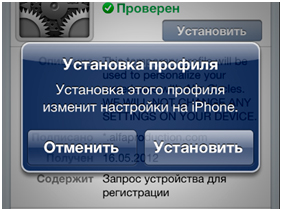
При нажатии на нее появляется страница с предупреждением: «Установка этого профиля изменит настройки на iPhone», то же самое было актуально и для iPad. Наверняка, многие пользователи после прочтения этого уведомления отказались от дальнейшей установки, и их не трудно понять.

5. Кнопка «Помощь» появлялась только после авторизации и вела на адрес несуществующей страницы. Это обстоятельство не только лишило посетителя помощи при попытке ее получить, но и снижало общее доверие к сайту.
6. По языковому принципу аудитория сайта распределяется следующим образом:
- английский язык — 66,3%
- русский язык — 11,1%
- французский язык — 4,9%
- итальянский язык — 3,7%
- китайский — 3%
- остальные языки — 11%
При этом были только английская версия сайта и недоделанная русская версия. Очевидно, что все-таки стоило доработать русскоязычную версию сайта и добавить французский и итальянский языки.
На основании этих и других недочетов были даны рекомендации по изменению данной страницы, которые включали в себя оптимизацию горизонтального и вертикального отображения на всех устройствах, корректное отображение блоков, необходимых для регистрации, а также включение в состав и корректное отображение наиболее востребованных пользователями языков.
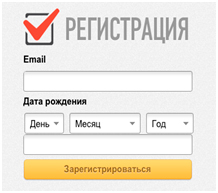
Также были созданы новые макеты дизайна для страницы регистрации, которые уже содержали в себе все необходимые исправления для корректного отображения.

Вот некоторые из введений:
2. Если поле заполнено неправильно, то появляется надпись «Please enter a valid e-mail» («Пожалуйста, введите правильный e-mail») для поля «E-mail» и надпись «The password should contain at least 4 characters» («Пароль должен содержать минимум 4 символа») для поля «Password» («Пароль»).
3. Данные надписи отображаются красным цветом и появляются внутри соответствующих полей, при этом, при установке курсора мыши внутрь поля надписи о неверном заполнении/незаполнении исчезают.
Исходные показатели качества трафика, когда страница входа еще содержала в себе ошибки, были следующими:
- Коэффициент конверсии — 1,56%
- Показатель отказов — 90,86%
После внедрения нового интерфейса, коэффициент конверсии составил 2,1%. Относительный рост коэффициента конверсии составил 34,6%.
Итак, были исправлены вполне очевидные ошибки, которые можно выявить при использовании сайта. Устранив их, коэффициент конверсии повысился на треть, что является очень хорошим результатом.
В заключение
Стоит упомянуть, что мобильным интернетом все чаще пользуются достаточно занятые люди, которые решают все вопросы и находят нужную информацию в интернет «на ходу». Поэтому, если страница для мобильного трафика будет более продуманной и реализованной для удобства «мобильного», во всех смыслах, пользователя, коэффициент конверсии по этому виду трафика будет высоким, а затраченные средства на рекламные кампании окупятся с лихвой. Если доля мобильного трафика на сайте уже является значительной, то запуск мобильного сайта будет достаточно выгодным вложением в развитие бизнеса.
Автор: Александр Кузьмин, коммерческий директор WebProfiters