Добавить свою заметку вы можете на этой странице.
Государственные интернет-сервисы: принципы дизайна

Данная статья является переводом публикации о принципах дизайна для интернет-сервисов государственных структур, написанного командой, отвечающей за редизайн сайта государственных услуг правительства Великобритании. Перевод и комментарии про приложение данных принципов в России сделаны интернет-агентством «Далее».
1. Начните с потребностей*
*потребностей пользователя, а не государства
Дизайн начинается с определения и осмысления реальных потребностей пользователя. Мы должны строить дизайн именно вокруг них, а не того, как работает оффлайновый процесс получения услуги в данный момент. Мы должны досконально понять потребности пользователя, опираясь на данные, а не предположения. Но имейте в виду, что то, что просят пользователи, не всегда соответствует тому, что они реально ищут.

Успейте купить корпоративный пакет COSSA-2025 со скидкой!
Cossa анонсирует главный рекламный формат на весь 2025 год: сразу 8 различных опций.
Пакет идеально подходит для онлайн-сервисов, стартапов, интернет-компаний и digital-агентств.
Успейте приобрести пакет до повышения цены!
Концепция удовлетворения потребностей пользователя – это основа всего дизайна, потому что пользователи приходят к нам на сайт не для того, чтобы развлечься, а чтобы решить конкретные задачи. Фокус на потребностях помогает нам предоставить клиентам лучшее качество по доступной цене.
Пример

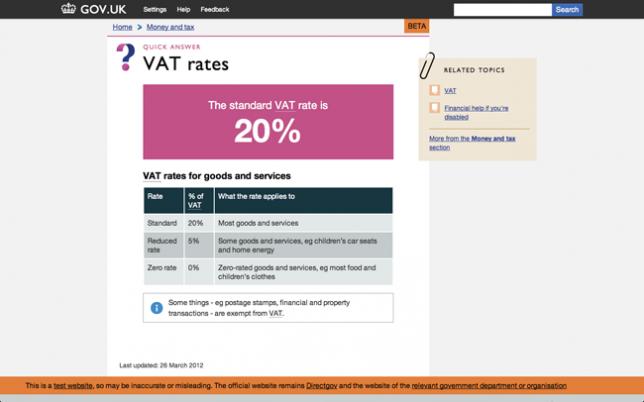
Хороший пример того, как дизайн создается исходя из потребностей пользователя, — это страница об НДС. Большинство пользователей попадает на нее после поиска по словосочетанию «ставка НДС». Поэтому мы сделали ответ на этот вопрос самым большим и заметным элементом на странице. Таким образом, пользователь моментально находит ответ на свой вопрос. Если же пользователь ошибся с запросом, то справа от основного содержания мы расположили ссылки на похожие материалы.
В итоге страница получилась простой и ясной, но притом содержит всю необходимую информацию, которая вам может понадобиться.
В России

На сайте московской управы Зябликово на самом видном месте расположена та информация, которую надо донести в рамках общемосковских проектов: программа комплексного развития, субсидии для предпринимателей и т.д. Она не имеет ничего общего с реальными интересами пользователя, заходящего на сайт управы.
2. Избавьтесь от календаря и прогноза погоды
Государство должно делать только то, что оно умеет лучше всего. Если кто-то делает что-то лучше – поделитесь этим с пользователем. Если мы можем предоставить ресурсы (например, API), которые помогут другим людям решить их проблемы – сделайте это. Мы должны сконцентрироваться на основе основ.
Мы сможем предоставить лучшие услуги и сохранить деньги, если будем делать только то, что умеем лучше всего.
Пример

Множество веб-страниц являются неудачными, потому что у них нет ясного фокуса. Не пытайтесь впихнуть на страницу все, что вы можете. Заранее определив, вокруг чего должна быть построена страница, вы создадите простой и удобный для пользователя дизайн. Помните, что государство должно делать только то, что оно умеет лучше всего. Таким образом, предоставлять информацию об НДС является просто необходимым, в то время точно стоит обойтись без советов по защите пчел.
В России

Это сайт московской управы Тропарево-Никулино. В правой колонке никому не нужные часы, прогноз погоды и опрос, в котором за полгода приняло участие 69 человек. Та справочная информация, которая реально нужна пользователю, находится в левой колонке, занимающей не более 20% видимого места на экране.
3. Сначала анализ, потом дизайн
Обычно мы не начинаем с чистого листа – пользователи уже используют наш ресурс. Это означает, что у нас есть информация об их реальном поведении. Мы должны улучшать дизайн, основываясь на этой информации, и использовать ее при программировании, создавая прототипы и тестируя новые интерфейсы на запущенном проекте. Мы должны понять желаемый для пользователя путь по сайту и использовать его в нашем дизайне.
Это огромное преимущество digital-услуг – мы можем наблюдать за поведением пользователей и создавать систему, которая удовлетворяет их потребности, а не привязывает их к структуре, которая нами создано искусственно.
Пример

Проследить путь пользователя сайту – это прекрасный способ понять, что пользователю реально нужно от вашего сервиса. В этом вам помогут такие сервисы, как Google Analytics. Также мы используем А/В тестирование, чтобы понять, как цвет элементов меню влияет на поведение пользователя.
В России

Глядя на количество отделов, которые отвечают за создание и поддержку сайта Государственной Думы РФ, верится с трудом, что там кто-то ведет сбор и анализ информации о посетителях.
4. Упрощайте работу пользователя
Сделать что-то сложное выглядящим просто – легко. Сделать что-то сложное простым в использовании намного сложнее – особенно, когда в основе лежит сложная система. Но именно это мы и должны делать!
Большая власть налагает большую ответственность: очень часто у людей нет выбора, и они просто вынуждены пользоваться нашими услугами. Если мы не приложим усилий, чтобы сделать их простыми в использовании, мы злоупотребляем этой властью и зря тратим время людей.
Пример

Вы не обязаны понимать всю сложность функционирования государственной машины для того, чтобы с ней взаимодействовать. Государство и предоставляемые им услуги зачастую сложно организованы, поэтому мы должны прятать замысловатость везде, где это возможно. Наш формат «умных ответов» –это удачный пример тех принципов, которые мы исповедуем. Кстати, код этой формы доступен на GitHub.
В России

Вот такую форму с огромным количеством полей нужно заполнить, чтобы подать заявление в органы внутренних дел РФ.

А вот с помощью такой лаконичной формы вы можете пожаловаться на действия сотрудников полиции Ставропольского края РФ.
5. Быстрее запустите, быстрее улучшите
Лучший способ создать эффективную услугу – это начать с малого и постепенно улучшать продукт. Выпустите минимально жизнеспособный продукт как можно раньше. Тестируйте его на реальных пользователях. Двигайтесь от альфа- к бета-версии, запуская дополнительные «фичи» и улучшения, основанные на обратной связи от реальных пользователей.
Повторение снижает риск грубых ошибок и превращает небольшие ошибки в уроки. Это позволяет избежать 200-страничного документа, который может стать «узким местом». Это опять же одно из ключевых преимуществ digital-среды: мы не строим мосты – можно создавать продукт недоделанным.
Пример

Мы выпустили альфа-версию GOV.UK в прошлом году, а бета-версию в январе этого года. Похоже, такой формат постепенно запуска оказался удачным, и представители власти взяли его себе на вооружение: посмотрите на сайт правительства Шотландии.
В России

Разработчики сайта Госуслуг не стал полностью удалять старую версию, а дали пользователям время, чтобы можно было адаптироваться к новой.
6. Используйте то, что работает
Доступный дизайн – это хороший дизайн. Мы должны создавать продукт, который будет как можно более интегрированный, понятный и читабельный. Если для этого нужно будет пожертвовать красотой – да будет так! Мы не должны бояться очевидных решений. Придумать что-то новое в веб-дизайне – это не самоцель нашей работы. Наоборот, мы должны очень четко представлять ожидания пользователей от сервиса.
Мы делаем дизайн для всей страны – не только для тех, кто уже привык пользоваться интернетом. Фактически те люди, которые больше всего нуждаются в наших услугах, это зачастую те, кто считают их сложными в использовании. Если мы задумаемся об этих людях с самого начала, то в итоге создадим лучший сайт для всех!
Пример

В таблице используются высококонтрастные цвета, что облегчает восприятие информации на ней.

Мы используем специальный код, который помогает понять навигацию на странице слабовидящим людям, использующим специальные ридеры для чтения веб-страниц.
В России

Большинство современных сайтов государственныъ органов имеют специальную версию для слабовидящих граждан, что не может не радовать.
7. Учитывайте контекст
Мы не делаем дизайн для веба, мы делаем дизайн для людей. Мы должны серьезно задуматься о контексте, в котором они пользуются нашими услугами. Они в библиотеке? Они заходят на сайт с телефона? Они только слышали о Facebook’е или уже пользовались им? Они никогда не пользовались интернетом до этого?
Мы создаем дизайн для очень разных групп пользователей с очень разными технологиями и потребностями. Мы должны быть уверены, что мы понимаем технические и практические обстоятельства использования нашего сервиса. Иначе есть риск сделать визуально привлекательный сервис, который противоречит потребностями пользователей.
Пример

Вашим сервисом могут пользоваться с любого цифрового устройства, имеющего выход в интернет. Подумайте о том, насколько ваш сервис адаптирован к этому. Например, как изменится восприятие информации с дешевого и технически слабого компьютера из публичной библиотеки или с экрана смартфона, в то время как его владелец идет по улице. Помните, что мы организуем информацию, а не расставляем пиксели по экрану.
В России

Наличием мобильной версии может похвастаться большинство сайтов федеральных органов власти. Так, можете почитать новости с мобильной версии сайта МВД. А вот мобильной версии на сайте Госуслуг еще нет.
8. Создавайте услуги, а не сайты
Наш сервис не начинается и не заканчивается на сайте. Он может начинаться с поисковика и заканчиваться в почтовом отделении. Мы должны учитывать это в дизайне, даже если не можем это контролировать. И мы должны иметь в виду, что в какой-то момент эта ситуация может измениться.
Еще раз: мы должны думать не о сайте, а об услугах, которые пользователи получают с его помощью. На данный момент интернет – это один из лучших способов оказания услуг, но это может измениться. И намного быстрее, чем мы думаем.
Пример
Один из пользователей сделал плагин для CMS-платформы WordPress, который позволяет использовать информацию с сайта GOV.UK в любом посте или странице на WordPress.
В России

Сайт государственных услуг Москвы демонстрирует один из лучших примеров решения проблем пользователей, а не просто создания сайтов. Спасибо департаменту информационных технологий Москвы!
9. Будьте последовательными
Везде, где это возможно, мы должны использовать одинаковый язык и одинаковые паттерны дизайна – это помогает пользователю лучше ориентироваться в нашем сервисе. Там, где это невозможно, мы должны быть уверены, что принципы, лежащие в основе дизайна, едины. Тогда у наших пользователей будет рациональная подсказка, чтобы догадаться о том, что им следует сделать.
Это не смирительная рубашка и не учебник. Мы не можем создавать великие сервисы механически. Мы не можем представить каждый сценарий использования нашего сервиса и написать правила для него. Каждый случай уникален и требует соответствующего подхода. Таким образом, общий подход к дизайну – это то, что объединяет пользователей, даже если мы используем его в других цифровых средах.
Пример

На данный момент мы выпустили два сервиса: GOV.UK и «Внутри правительства». Сравнив страницы этих двух сервисов, вы легко поймете, что мы имели в виду под последовательностью в дизайне.
В России

Сайты министерства транспорта РФ и министерства обороны РФ красноречиво демонстрируют отсутствие даже намека на последовательность.
10. Обратная связь улучшает сервис
Мы должны делиться тем, что делаем, всякий раз, когда можем. С коллегами, с пользователями, со всем миром. Делитесь кодом, делитесь дизайном, делитесь идеями, делитесь намерениями, делитесь ошибками. Чем больше людей посмотрит сервис, тем лучше он станет. Грубые ошибки будут обнаружены, лучшие альтернативы предложены, планка требований будет поднята.
Большинство из того, чем мы пользуемся, стало доступно благодаря открытому коду и щедрости сообщества веб-дизайнеров. Поэтому мы должны отплатить им взаимностью. В том числе потому, что открытость улучшает итоговый сервис. Если мы делимся нашим кодом, то будем вознаграждены лучшим кодом. Именно поэтому игра стоит свеч.
Пример

Это пример страницы, которая иллюстрирует множество из этих принципов в действии.
Наша коммуникация с пользователем должна быть проста и понятна. Часто используемые визуальные метафоры скорее затрудняют передачу информации, чем облегчают ее. Поэтому мы исключили использование лампочек, мозгов, пазлов, гепардов, хамелеонов и бабочек на сайте.

В России
Если вы хотите направить свои предложения по улучшению дизайна сайта Государственной Думы РФ, то для начала вам нужно войти в раздел «Разработка и сопровождение сайта». И только там в самом низу есть волшебный электронный адрес design@duma.gov.ru, на который вряд ли кто-нибудь когда-нибудь ответит.
Автор: Михаил Бланк, интернет-агентство Далее