Добавить свою заметку вы можете на этой странице.
Система управления SMM-проектами своими руками или карманный Digital Project Management
Как своими руками создать полноценную (ну, почти) систему управления соцмедиа проектами при помощи Google Docs.
Вы сотрудник агентства, SMM-фрилансер или SMM-менеджер в компании? Это значит, у вас есть несколько SMM-проектов, которыми необходимо управлять. В рамках каждого из проектов есть определенный ряд задач, появились субподрядчики, и записей в модном молескине уже не хватает ![]()
Пришло время всерьез заняться Digital Project Management, а для этого нужно либо начать использовать один из многих имеющихся сервисов управления проектами (как платных, так и бесплатных), либо сделать его самостоятельно. Поэтому мы решили рассказать, как создать такой инструмент самостоятельно при помощи Google Docs (а совсем недавно мы уже использовали Google Docs для создания отчетов об эффективности SMM).

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Супершаблон
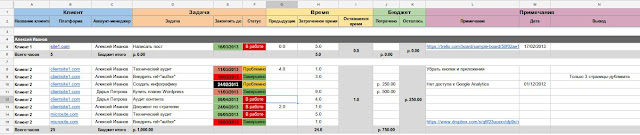
Все начинается с обычной таблицы Google Docs, каждая строка в которой — это одна задача, независимо от того, насколько она мелкая. Столбцы используем такие (это только основа, расширять и улучшать можно до бесконечности):
- Клиент
- Платформа (у некоторых клиентов может быть несколько сайтов, с которыми могут работать разные аккаунт-менеджеры).
- Аккаунт-менеджер
- Задача
- Дата завершения
- Бюджет
- Оставшееся время
- Стадия исполнения
- Примечания
 |
| По клику откроется изображение большего размера |
В строке «Итого» (выделена серым) по каждой клиентоплатформе подводится итог: сколько потрачено времени, сколько еще нужно времени, состояние бюджета.
Цветовое кодирование
Как видите, статус заданий имеет свой цветовой код, что облегает восприятие информации. Есть три типа статусов:
- Завершено
- В работе
- Проблемное (нечто, чем мы не можем управлять, мешает нам выполнить задание, конкретизируем в комментариях)
Чтобы не заливать ячейки цветом вручную, используем функцию «Проверка данных» по клику правой кнопки на ячейке:
Это позволит выбирать статусы из списка, а не писать их словами каждый раз, а теперь при помощи правого клика на ячейке и «условного форматирования» задаем цветовой код:

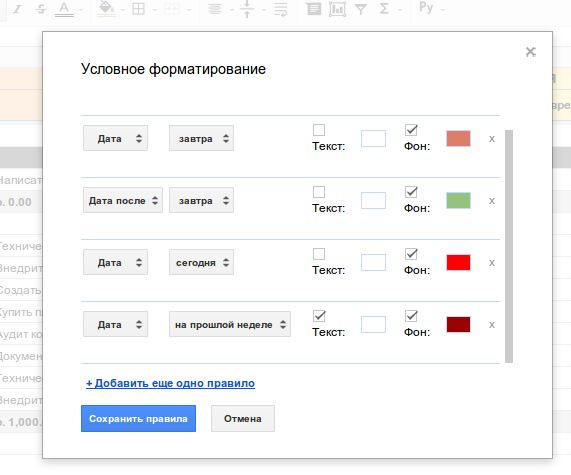
Теперь осталось разобраться с цветовым кодированием дат, в этом случае используем более продвинутое условное форматирование. Наша цель — автоматически изменить цвет ячейки в зависимости от того сколько дней осталось до завершения задачи. Легенда:
- Если осталось больше недели, то все ок, ячейка зеленая;
- От 6 до 2 дней — ячейка становится оранжевой;
- От 48 до 24 часов — ячейка становится красной;
- Менее 24 часов до дедлайна — ячейка краснеет еще больше;
- Дедлайн пройден — ячейка становится черной, а текст белым.
Вот так это выглядит:
А вот как выглядят сами настройки:

Тайм-менеджмент
Мы уже почти сделали крутую систему управления SMM-проектами с цветовой дифференциацией штанов. Но в ней не хватает еще одной очень полезной фичи — оповещения по email, например, о выполнении или невыполнении конкретной задачи, или о скором завершении работ. Сделать это не сложно, тем более вся необходимая информация у нас уже есть:
- Общие затраты времени по клиентоплатформе;
- Время, оставшееся до завершения каждой невыполненной задачи;
- Время, которое уже отработано.
Исходя из этих данных можем легко рассчитать, сколько времени еще нужно для выполнения задач:
Оставшееся время=SUM (Общие затраты-(SUM уже потраченного времени по всем задачам))
Содержимое колонки I (в нашем примере) будет обновляться каждый раз, когда документ будет редактироваться. Теперь осталось только настроить уведомление заинтересованных лиц по email, и делаем мы это при помощи скрипта.
Скрипт будет работать каждый раз, когда редактируется документ. Если оставшееся время (колонка I) будет равно или менее 2 ч, тогда оповещение об этом будет отправляться на электронную почту менеджера (настроить скрипт можно и по другому, все в ваших руках).
Для работы скрипта используются следующая информация:
- Платформа
- Оставшееся время
- Триггер, по которому будет срабатывать скрипт (в нашем случае 2 часа)
- Колонка для уведомления об отправке (если ее не будет, то менеджер получит очень много писем

Скрипт добавляем в «Редакторе скриптов»
Код самого скрипта и инструкции по его настройке смотрите здесь.
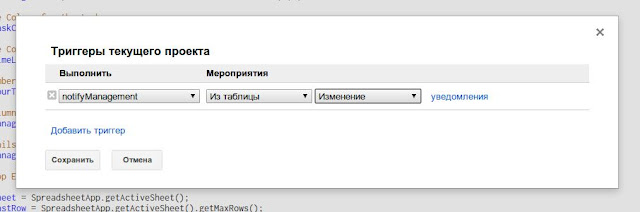
В каждом из ваших скриптов можно настроить триггеры для срабатывания (в нашем случае отправки email). Идем сюда: «Инструменты — Редактор скриптов — Ресурсы — Триггеры текущего проекта», и делам вот так (в этом случае скрипт будет срабатывать только при редактировании документа):

Командная работа с супершаблоном
Грош цена такому инструменту, с которым не могут работать сразу несколько пользователей. У Google Docs с этим все в порядке, для обмена информацией мы будем использовать колонку «Примечания» и комментарии.
В примечаниях можно указывать различные ссылки на материалы, которые необходимы для выполнения конкретного задания, писать пояснения и прочее.
Комментарии интереснее. Правый клик по конкретной ячейке и вы можете добавить любой комментарий. Используя @ или + можно указать юзера, которому на email придет уведомление о новом комментарии с его упоминанием. На ячейке с комментарием в правом верхнем углу появится маленький оранжевый ярлык, наведя на который курсор, вы увидите комментарий во всплывшем окне.

Если вы наведете курсор на окно с комментарием, то в правом верхнем углу станет активной кнопка «Вопрос решен». После клика на нее оранжевый маркер и сам комментарий исчезнут. Но не навсегда — просмотреть все комментарии можно при помощи кнопки «Комментарии» в правом верхнем углу всего документа.
Поддержание порядка
Со временем, когда проектов станет много, пользоваться супершаблоном станет сложнее. Поэтому необходимо поддерживать порядок и скрывать строки с выполненными заданиями (правый клик — «Скрыть строку»).
Еще один вариант — делать временную разбивку по месяцам, то есть работы каждого месяца делать на отдельной вкладке, выполненные работы в новый месяц не переносить.
В завершение
Если вы не хотите ковыряться с настройкой супершаблона вашей карманной Digital Project Management — системы, то всегда можно найти уже готовые сервисы управления проектами и тайм-менеджмента (не факт, что вам подойдут бесплатные пакеты):
Basecamp
Worksection
Trello
Toggl
Harvest
И напоследок вот вам ссылка на уже настроенный шаблон (правда, на английском), который можно скопировать и пользоваться.
Удачного Digital Project Management!
Всегда ваша, команда YouScan (творческий перевод и адаптация отсюда).
Автор: YouScan


