Прехедер. Первый после заголовка
Почему не стоит игнорировать прехедер и как с его помощью повысить открываемость ваших писем?

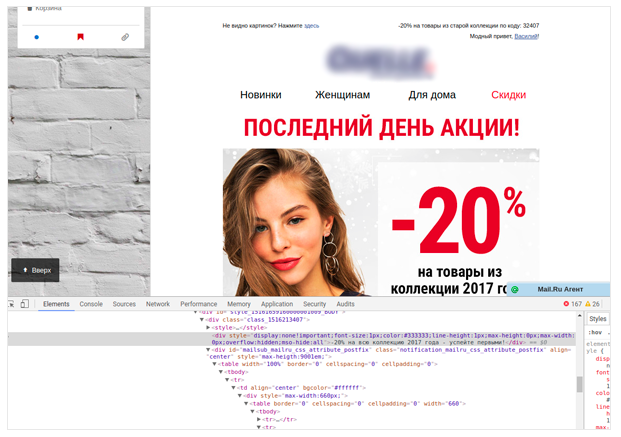
Прежде всего, что это такое. Прехедер — это часть письма идущая в интерфейсе большинства почтовых клиентов сразу после заголовка. Изначально это просто начало письма, чтобы человек, даже не открывая сообщения, мог понять о чем ему пишут. Таким образом, задача прехедера - раскрыть и дополнить заголовок, сделать письмо более привлекательным для получателя.
По умолчанию в прехедер автоматом подставляется всё, что размещено в начале тела письма. Увы, если не продумать это заранее, результат будет малопривлекательный: вслед за заголовком будет стоять, например, верхнее меню или отсылка к версии письма на сайте. Подобный «прехедер» создаст ощущение неряшливости и непрофессионализма создателей письма и приведёт, в конечном итоге, к снижению открываемости.
Прехедер как элемент оформления письма
Таким образом, пускать ситуацию на самотёк не годится. Что тут можно сделать? Наверное, самым правильным было бы органично встроить прехедер в письмо, чтобы он действительно был осмысленным, дополнял заголовок и не вступал в противоречие с основным содержанием письма. В идеальном мире все бы именно так и поступили.

Замаскированный прехедер
Но, увы, это возможно далеко не всегда: например, прехедер может категорически не вписаться в фирменный шаблон письма. Тогда приходится идти на хитрости.

Скрытый прехедер
Если же прехедер непременно хочется скрыть, то это можно сделать и сравнительно просто. Для этого можно в самом начале тела письма вставить текст вида
<div style="line-height:0; display:none !important; visibility:none;">Invisible preheader</div>

Здесь стоит обратить внимание на стиль line-height:0 и свойство important при display:none. Дело в том, что gmail отбрасывает стиль display:none, но мы проявили настойчивость и почтовик нам уступит.
Впрочем, этот метод имеет свои недостатки: существуют веские основания считать, что использование скрытого текста в письме вызывает подозрение у спам-фильтров Yandex и Mail.ru, будьте осторожны с подобными приёмами!
Прехедер в «пикселе»
Наконец, популярностью несколько лет назад пользовался метод сокрытия прехедера в так называемом «пикселе». В самом начале письма размещается картинка размером 1х1, состоящая из единственной прозрачной точки, при этом в её атрибут alt прописывается текст прехедера. К достоинствам метода можно отнести то, что прехедер остаётся доступен для скринридеров (программ для слабовидящих, которые зачитывают вслух содержимое экрана).

Но в современных реалиях этот метод уже не работает: большинство почтовых клиентов, включая yandex, mail.ru, gmail (веб-интерфейсы и приложения для Android) атрибут alt игнорируют. Олдскульный метод поддерживает, пожалуй, только Outlook, да и тот довольно странно: вслед за текстом alt’а идёт url пикселя, что смотрится совсем не презентабельно. Одним словом, данный метод можно считать полностью устаревшим и непригодным к практическому использованию.
Подводя итог, прехедер игнорировать не стоит, он эффективно работает на повышение открываемости ваших писем. Наилучшим решением будет гармонично встроить его в письмо, но если это не получается, просто наберите шрифтом в один пиксель с нулевой высотой строки.
Мультиканальная маркетинговая платформа
Популярные новости
27 февраля 2025, 11:15
26 февраля 2025, 16:17
26 февраля 2025, 13:53
26 февраля 2025, 13:47
26 февраля 2025, 11:10