Добавить свою заметку вы можете на этой странице.
Анатомия идеальной карточки товара: 29 элементов успеха
Вы можете знать, что это такое, какие элементы в ней должны быть. Вы можете догадываться, как грамотно их расположить, чтобы не запороть конверсию. Может быть, вы даже знаете, что нужно проводить А/Б-тестирования различных ее частей. Вы точно понимаете, что большие и качественные картинки – это несомненно плюс, но, скорее всего, у вас нет четкого представления о том, что именно должно непременно присутствовать в правильно составленной карточке товара.
Угадали? Тогда устраивайтесь поудобней. В этой статье мы расскажем вам о всех элементах карточки товара. Объясним, где они должны быть расположены, почему стоит делать именно так, а не иначе, а также раскроем несколько полезных хитростей, как получить максимум выгоды от каждого элемента. В качестве наглядных примеров будут использованы страницы товаров известных зарубежных онлайн-ритейлеров: Amazon, ASOS, Zappos и др.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Начнем с самого начала
Карточка товара/страница информации о продукте – это детальное описание продукта вместе с функциональными элементами (кнопками «купить/добавить в корзину», разделом смежных товаров, доступными цветами и размерами товаров и т.д.).
Целью карточки товара является:
- Уменьшить отвлечение/сфокусировать внимание потребителя
- Привлечь на различных этапах покупки
- Подтвердить мотивацию покупателя (ответить на вопрос, зачем покупателю это надо)
- Ответить на вопросы и вызвать уверенность
- Сделать желаемое действие простым и очевидным
Брайан Айзенберг, известный маркетолог и писатель, утверждает, что все люди, принимая решение о покупке, на самом фундаментальном уровне мотивируются единственным определяющим вопросом: «В чем здесь выгода для меня/зачем мне это надо?» Их доминантные типы личности сильно влияют на то, как они задают этот вопрос, как они воспринимают ценность, и как сознательно (или, в большинстве случаев, бессознательно) подходят к принятию решения.
Поэтому, при оформлении карточек товаров следует помнить два ключевых принципа:
1. Информация на странице товара размещается в определенной последовательности, соответствующей траектории движения взгляда потребителя
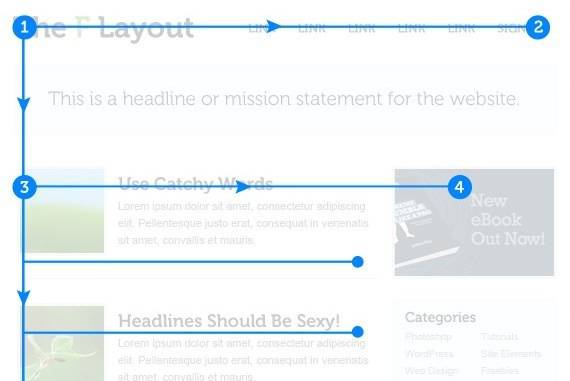
Специальная технология «eye tracking» позволяет отследить перемещение взгляда пользователя по сайту. Согласно Якоба Нильсена, проведенным в 2006 году, если пользователь не ищет какую-то конкретную информацию, а просто просматривает страницы в интернете, траектория его взгляда напоминает английскую букву «F». Зная, что большинство посетителей будут просматривать ваш сайт именно так, вы можете расположить ключевую информацию (название, картинку, призыв к действию, выгодные акции и пр.) в пределах этой траектории.
 Траектория, по которой движется взгляд пользователя
Траектория, по которой движется взгляд пользователя2. Размещаемый контент должен отвечать на вопрос покупателя «Зачем мне это нужно?»
Это достигается за счет размещения материалов, картинок, видео, призывов к действию. Также можно разместить гарантии, отзывы клиентов, указать возможность возврата товара. Это позволит потребителю вам доверять и более уверенно принимать решение о покупке.
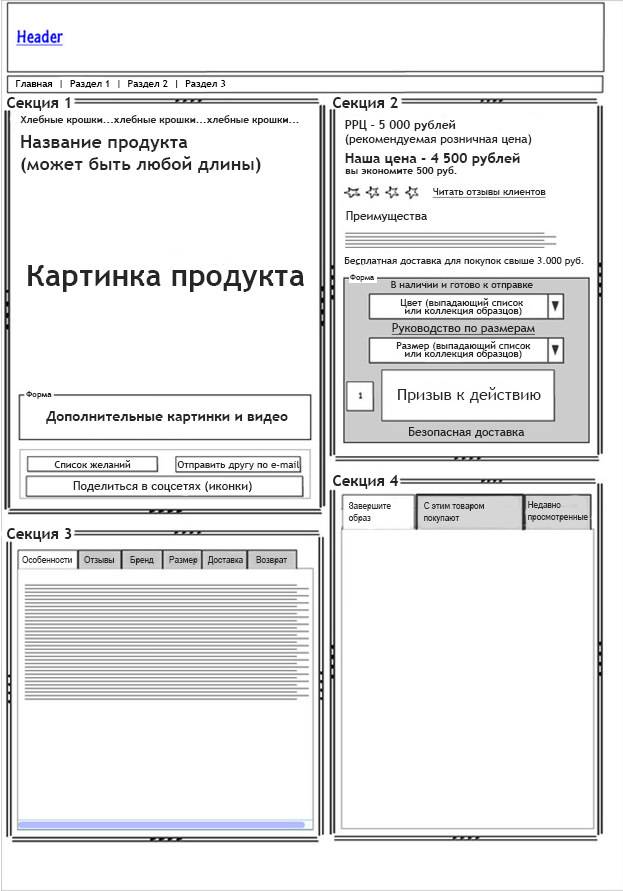
Чтобы облегчить перечисление ключевых элементов карточки продукта, на шаблоне мы разделили их на 4 секции:
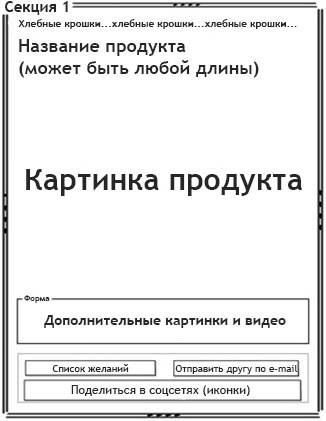
Секция 1: верхняя левая часть страницы внутри активного окна
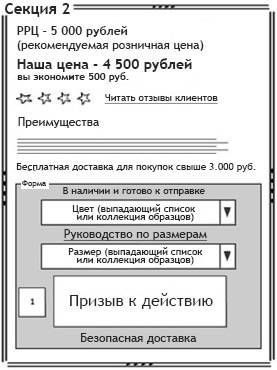
Секция 2: верхняя правая часть внутри активного окна
Секция 3: левая сторона страницы ниже секции 1
Секция 4: правая сторона страницы ниже секции 2
 Шаблон идеальной карточки товара
Шаблон идеальной карточки товара
С первыми двумя элементами все понятно. Сверху название вашего сайта или интернет-магазина (1), затем идут основные разделы (2). Это могут быть категории и подкатегории товаров. А дальше давайте детально разберем каждую секцию.
 Верхняя левая часть страницы внутри активного окна
Верхняя левая часть страницы внутри активного окна3. Хлебные крошки
Навигационная цепочка или, как ее чаще называют, хлебные крошки – это путь, который прошел пользователь от главной страницы до той, на которой он сейчас находится. Вот как выглядит этот элемент:
 Хлебные крошки интернет-магазина Wildberries
Хлебные крошки интернет-магазина Wildberries
Почему данный элемент обязан присутствовать в вашем интернет-магазине? Все просто: эта опция позволяет пользователям легко вернуться на один или два шага назад и является для них очень удобной.
4. Название продукта
Название продукта может быть размещено прямо над картинкой или в верхней части страницы справа от картинки. Согласно результатам выше приведенного исследования, потребители просматривают страницу слева направо, начиная с верхнего левого угла. Таким образом, самое удобное размещение названия продукта – слева вверху. Тем самым, потребитель сразу получает подтверждение, что он попал именно туда, куда хотел.
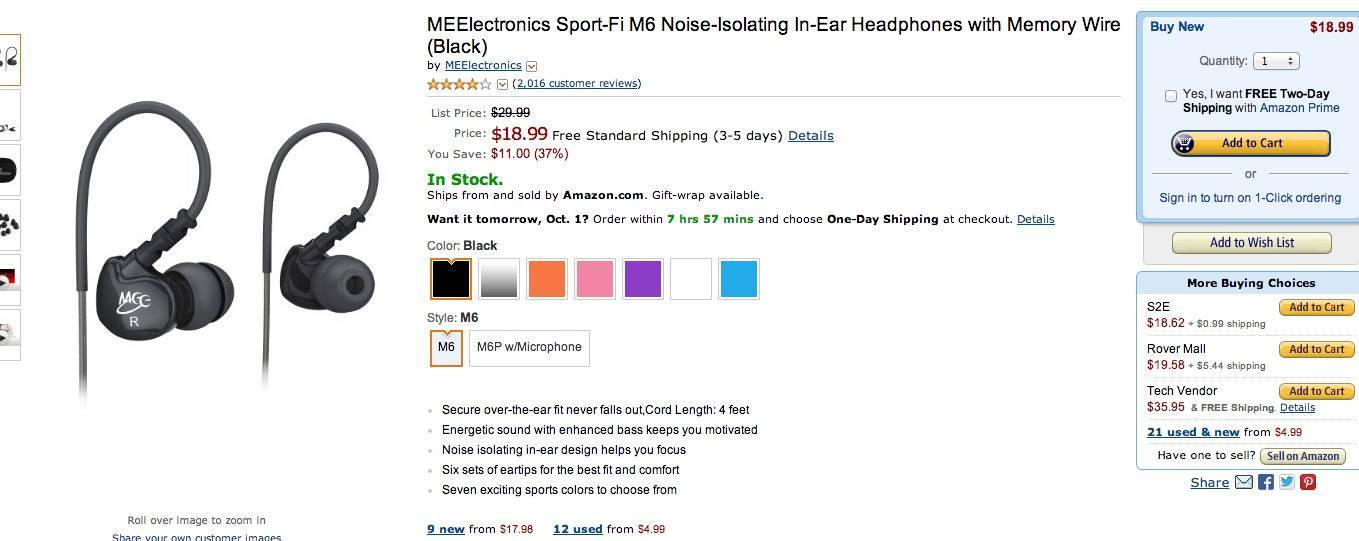
 Amazon размещает название продукта справа от картинки
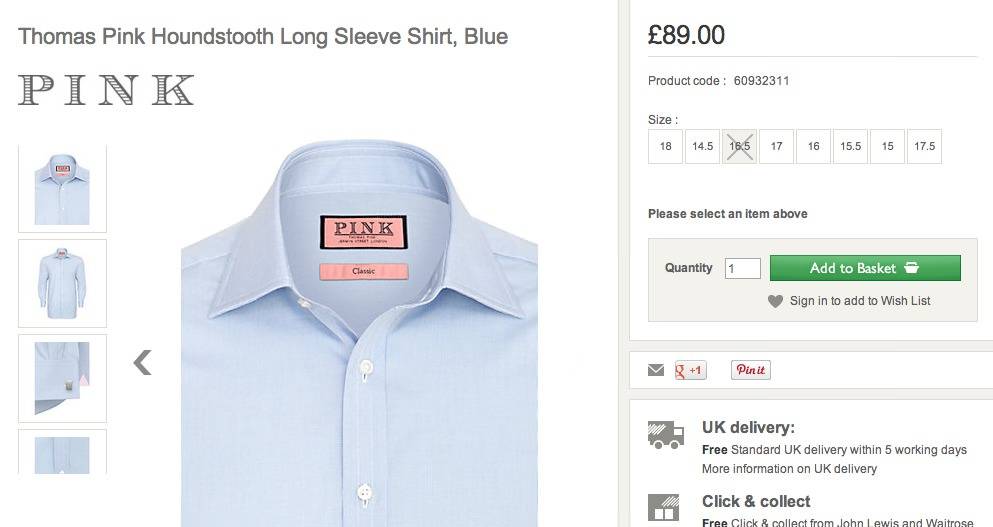
Amazon размещает название продукта справа от картинки JohnLewis размещает название над изображением
JohnLewis размещает название над изображением
Подсказка 1: Если вы продаете разные бренды, указывайте имя бренда в названии продукта.
Подсказка 2: Не бойтесь длинных названий. В этой секции они размещаются довольно легко. К тому же, более длинное название объясняет потребителю, какой именно продукт он просматривает сейчас. Также полное название дает возможность сыграть на имени бренда.
5. Главное изображение продукта
Люди больше не хотят просматривать сайт, они хотят получить определенное впечатление. Старая поговорка «лучше один раз увидеть, чем сто раз услышать» в онлайне приобретает новое значение. Вы преуспеете, если будете презентовать ваши продукты с помощью увлекательных и вдохновляющих картинок. Покупатели должны представить то, как они используют ваши товары или услуги.
Таким образом, с помощью картинки вы наглядно сможете донести до потребителя его выгоду и пользу от покупки данного продукта. Именно поэтому правильно подобранные картинки продуктов значительно повышают конверсию.
Подсказка 1: Если ваши картинки высокого качества и эффективно презентуют историю продукта, то вы можете их использовать в довольно большом разрешении. Для удобства потребителей вы можете также встроить опцию детализации (лупы), позволив пользователям приблизить любую часть картинки и рассмотреть ее в деталях.
Zappos использует очень большую картинку продукта. Несмотря на это, в карточке товара все же остается достаточно места для другого контента.
 Карточка товара компании Zappos
Карточка товара компании Zappos
Подсказка 2: Дополнительные картинки с успехом выполняют свои функции. Они показывают продукт с разных сторон, чтобы подчеркнуть преимущества или уникальные черты. Также вы можете использовать этот инструмент, чтобы показать продукт в повседневном применении.
6. Список желаний
Этот список также может быть эффективным инструментом, если его функционал выстроен верно и заточен под последующую продажу.
Подсказка: Создать ссылку «Добавить в избранное/список желаний» довольно просто. А вот для грамотной монетизации этого инструмента попробуйте одно из следующих действий:
- На почту потребителя через равные промежутки времени посылайте уведомление, которое напоминает ему о продуктах, содержащихся в его списке желаний.
- Предлагайте скидки. Не рекомендуется делать это постоянно, так как у покупателя может выработаться условный рефлекс, и он будет откладывать покупку до тех пор, пока вы не предложите ему скидку. Но вы вполне можете периодически создавать дополнительный стимул для покупки предмета из списка.
- Высылайте уведомление о том, что срок действия вашего предложения по данному товару истекает, и этот товар будет временно/полностью изъят из продажи.
- Укажите клиенту на возможность переслать его список желаний члену семьи или друзьям, чтобы они могли сделать ему подарок. Этот триггер отлично работает на любые праздники: день рождения, Новый Год, день Святого Валентина и пр.
7. Поделиться в социальных сетях
Хотя почти каждый бизнес размещает повсеместно кнопки социальных сетей, вам не обязательно размещать эти кнопки в деталях товара. Причина этого лежит в понимании разницы между намерением купить и лояльности к бренду, возникшей после покупки товара.
Намерение (выраженное в изучении продуктов и контента) и лояльность (эмоциональная привязанность) проявляются на различных этапах конверсионного сценария. Согласно исследованиям , 20% клиентов после покупки хотят продемонстрировать свою лояльность к бренду и готовы как-то выразить свое эмоциональное удовлетворение.
Подсказка 1: Используйте полученную лояльность ваших клиентов в социальных сетях после покупки. Разместите кнопки социальных сетей на страницах подтверждения оплаты/покупки или расскажите о ваших корпоративных страницах в электронных письмах, когда будете поздравлять вашего клиента с удачной покупкой.
Подсказка 2: Вы также можете разместить ссылки на социальные сети в конце видео о продукте.
 Верхняя правая часть внутри активного окна
Верхняя правая часть внутри активного окна8. Цена продукта
Укажите рекомендуемую розничную цену (РРЦ), цену текущей продажи (если есть) и количество сэкономленных средств.
Подсказка: Наглядно покажите сэкономленный процент. Годы исследований и тестов на Amazon.com доказали результативность отображения этого процента. Почему бы и вам не использовать эту тактику традиционного бизнеса в онлайн-продажах? Сейчас Amazon с успехом пользуется этим инструментом, указывая розничную цену и количество сэкономленных денег при покупке этого же товара на сайте.
 Amazon показывает клиенту, сколько процентов он экономит на покупке
Amazon показывает клиенту, сколько процентов он экономит на покупке9. Оценка товара
Обратите внимание на оценку товара звездами на Amazon.com. Каждый потребитель может выставить оценку по пятибалльной системе. Из всех оценок и складывается общий рейтинг этого товара. Зачем это нужно потребителям? Для них это самый верный показатель качества продукта и степени вашей честности.
10. Отзывы потребителей
Рядом указана ссылка на комментарии других покупателей – ссылка ведет в раздел отзывов в секции 3. Люди, прочитавшие отзывы других покупателей, легче будут принимать свое решение о покупке. Мы привыкли доверять мнению других людей. Согласно статистике:
- 61% потребителей читают отзывы, прежде чем принять решение о покупке.
- 63% потребителей предпочитают покупать на сайте, где есть отзывы клиентов.
Только помните, что вам не следует убирать негативные отзывы. Их наличие придает доверия к вашим товарам. Конечно, при условии, что вы торгуете реально качественными товарами и умеете отвечать корректно на каждый негативный отзыв.
Не оправдывайтесь, что ваш товар сезонный или у вас не было достаточно времени, чтобы собрать достаточное количество отзывов и сделать эту секцию значимой при принятии решения о покупке. В этом случае вам необходимо грамотно продумать систему сбора отзывов, которая впоследствии упростит жизнь и вам, и вашим клиентам. Задайте вашим клиентам вопрос, попросите прислать отзыв по почте, предложите скидку за отзыв, попросите совета или помощи. Выстраивайте двустороннее общение.
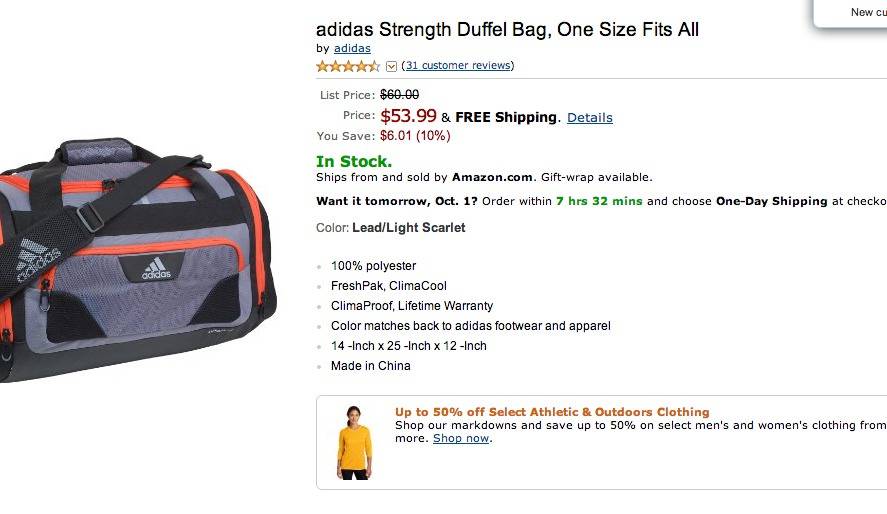
11. Преимущества продукта
Общие вопросы клиентов из разряда «Какая мне от этого польза?» связаны с тем, что потребители хотят понять, что они получат при покупке вашего продукта (т.е. как ваш продукт может улучшить их жизнь). В этом разделе вы отвечаете на подобные вопросы, передавая основные преимущества вашего продукта и выгоды от его использования.
12. Размер продукта
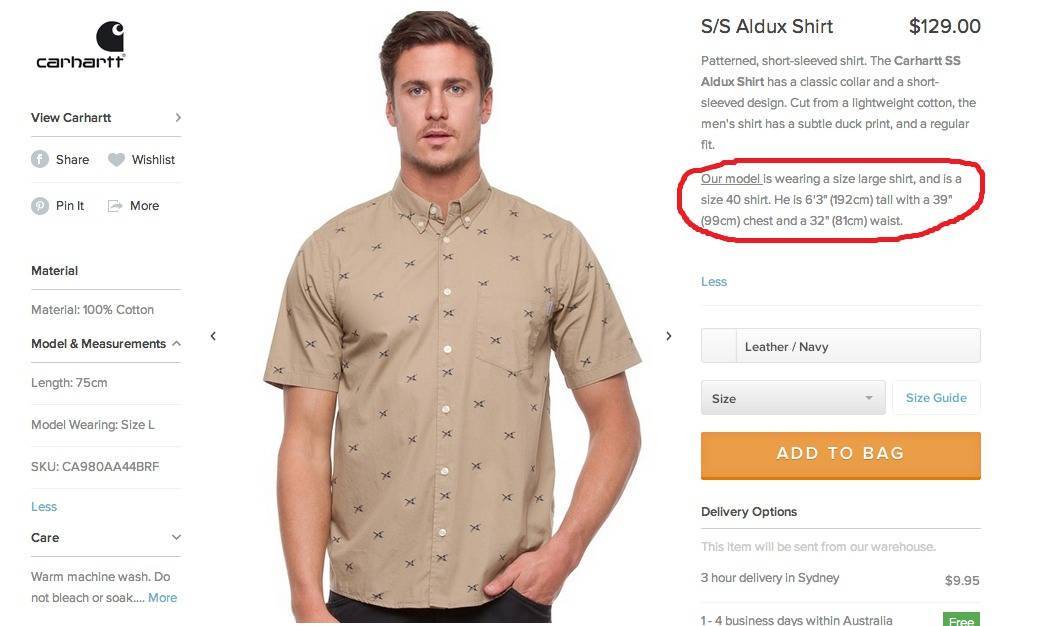
Под списком преимуществ сделайте небольшой раздел, описывающий физические параметры моделей, которые демонстрируют ваши товары. Предположим, у вас сайт, продающий одежду, и вы используете фотографии мужчин и женщин в вашей одежде. Значит, вы должны указать их рост, размер груди, талии и размер одежды, которая на них надета.
Компания Iconic применяет эту технику в своих карточках товара. Обратите внимание, на картинке – второй параграф справа: «На нашей модели надета футболка 40-го размера. Рост модели – 192 см, объем груди – 99 см, объем талии – 81 см.»
 Карточка товара компании Iconic
Карточка товара компании Iconic13. Единица учета/код продукта
Сейчас огромной популярностью пользуется так называемый «showrooming». Клиенты заходят в магазин, получают профессиональную консультацию по поводу того или иного товара, а затем заказывают его через интернет. Получается дешевле и сразу с доставкой на дом. Наличие кода продукта вверху карточки товара поможет вашему клиенту быстро сориентироваться в процессе поиска необходимого товара или получения информации о нем.
14. Сообщение о доставке
Кратко упомяните о доставке. В идеале, это короткое сообщение должно содержать стоимость и стандартное время доставки для того, чтобы избавиться от претензий потребителей, которые хотят получить купленные продукты немедленно. Также это сообщение уменьшает количество отказов в секции «Корзина покупателя», так как покупатель заранее знает цену доставки данного товара.
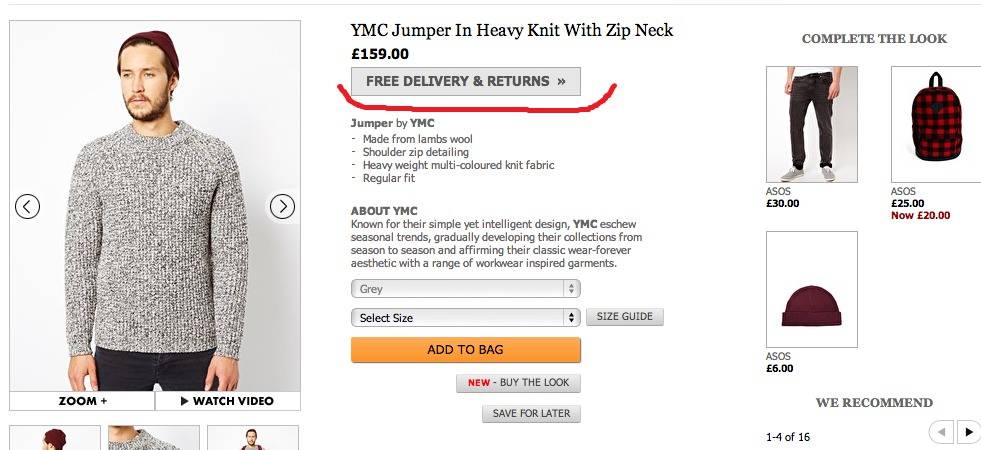
Подсказка: Чем проще клиенту посчитать итоговую стоимость доставки, тем лучше. Сообщение о бесплатной доставке автоматически повышает конверсию. Посмотрите на карточку товара компании ASOS – прямо под ценой вы увидите ссылку на бесплатную доставку и возврат товара.
 Карточка товара компании ASOS
Карточка товара компании ASOS15. Область покупки
Область покупки – это раздел карточки товара, где содержится вся информация, необходимая для того, чтобы выбрать верный продукт для покупки.
Область покупки предназначена для того, чтобы привлечь потребительский взгляд и сделать очевидным то единственное главное действие, которое он/она должны совершить на странице. Выделение зоны покупки достигается простым затемнением или закрашиванием фоновой области.
Вместе с яркой кнопкой призыва к действию, эта область становится крайне очевидной для потребителя. Пример такой области можно увидеть на любой карточке продукта Zappos (на картинке в правой части – выделена серым).
 Карточка товара Zappos
Карточка товара Zappos
Область покупки содержит следующую информацию в таком порядке:
- Наличие продукта (сообщение о товарах на складе)
- Цветовые опции (если есть)
- Таблицу размеров (если есть)
- Опции по размерам (если есть)
- Кнопка призыва к действию
- Сообщение, выстраивающее доверие – гарантии
16. Наличие продукта
Предположим, у вас отображается количество продуктов на складе. Простое сообщение «Товар в наличии и готов к отправке» повысит уверенность покупателя на конечном этапе конверсионного сценария. Расположив это сообщение внутри области покупки, вы дадите ему понять, что это утверждение касается именно этого продукта и любой его разновидности.
17. Цветовые опции
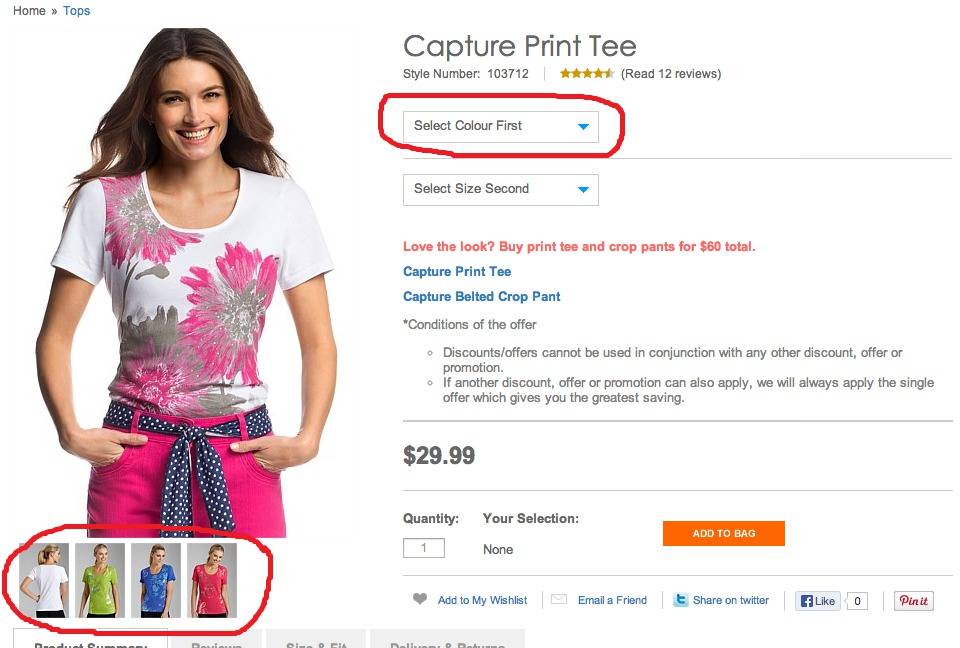
Вы можете передать цветовые вариации продукта с помощью коллекции образцов и выпадающего списка цветов. Убедитесь, что в коллекции образцов все цвета соответствуют фабричным, иначе это может повредить продажам. Если у вас большой выбор цветов, помните, что образцы могут занять много значимого пространства карточки товара. В этом случае, выпадающий список – более подходящая опция. На картинке вы видите пример карточки товара, в которой совмещается выпадающий список и несколько образцов в различной цветовой гамме.
 Карточка товара интернет-магазина Ezibuy
Карточка товара интернет-магазина Ezibuy
Подсказка: Когда потребитель меняет цвет в выпадающем списке, ваша главная картинка продукта должна меняться, отображая изменение цвета. Это позволяет покупателю подобрать визуально подходящий цвет, а вам всего лишь надо будет подобрать образцы продукции с цветами, идентичными фабричному цвету ткани.
18. Таблица размеров
Поместите ссылку на таблицу размеров выше опции выбора размера, так как покупатель просматривает область покупки сверху вниз. Если покупатель не уверен насчет размера – лучше сразу научить его определять размер товара, прежде чем ему предложат выбрать размер.
Подсказка 1: Когда вы будете размещать таблицы размеров, сделайте так, чтобы он отображался на карточке товара. Никаких переходов на другие страницы или PDF-файлы. Дополнительные неоправданные действия и переходы снижают конверсию, поэтому не допускайте того, чтобы выбор размера отвлекал покупателя или стал барьером к покупке.
Подсказка 2: Убедитесь, что таблица размеров соответствует именно этому продукту. Если в карточке продукта заявлены женские джинсы, в таблице не должно быть мужских размеров.
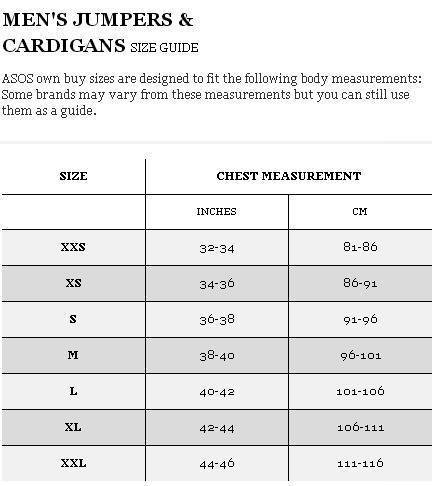
Еще один великолепный пример от ASOS. Они разработали таблицы размеров для подкатегорий. Например, мужские джемпера и кардиганы имеют свою таблицу размеров:
 Таблица размеров от ASOS
Таблица размеров от ASOS
ASOS размещает руководство по размерам на отдельной странице, но при этом клиент остается в карточке товара. Закрыв таблицу размеров, он снова имеет полный доступ к карточке товара.
19. Опции размера
Как и в случае с цветом, здесь вам тоже предстоит выбрать между выпадающим списком и боксом с размерами. Однако, имейте в виду, что боксы занимают место и сдвигают призыв к действию ниже по странице.
Многие будут спорить, что боксы намного упрощают выбор размера, однако большинство потребителе предпочитают выпадающие списки. Еще одно весомое преимущество выпадающего списка вы обнаружите при разработке шаблона страницы карточки товара. Независимо от количества размеров, выпадающий список всегда будет занимать одно и то же место на странице карточки товара (убедитесь, что вы правильно определили ширину выпадающего списка для более длинных названий товара).
Сильным аргументом против боксов размера (и цвета) является негибкость предлагаемых шаблонов. Многие шаблоны страниц не имеют вариаций для различных карточек товаров. Например, один продукт может иметь 10 размеров, а другой – всего 2, но будет использован один и тот же шаблон бокса. Таким образом, на странице продукта, имеющего всего 2 размера, будет пустое пространство на странице, которое может вызвать дискомфорт у посетителей, так как страница может казаться незавершенной или недоделанной.
К слову, Zappos и ASOS используют выпадающий список, Amazon использует комбинацию двух вариантов, JohnLewis использует боксы.
20. Кнопка «Добавить в корзину»
Поскольку это самое желанное действие, которое клиент может совершить на странице, есть несколько ключевых характеристик кнопки добавления в корзину.
- У нее контрастирующий цвет с вашим сайтом; если ваш сайт зеленый, у вас не может быть зеленой кнопки
- Она большая (размер имеет значение)
- Она привлекает внимание посетителей и делает очевидным то действие, которое он должен совершить
- Она вызывает желание кликнуть, выглядит объемной
Многие статьи рассматривают эту тему довольно подробно, так что вы с легкостью можете найти их в интернете, но позвольте дать вам самый главный совет: не доверяйте никаким маститым специалистам или устоявшимся убеждениям (никогда не использовать красный цвет, всегда использовать зеленый, кнопка должна располагаться в определенном месте на странице).
Вы можете следовать рекомендациям, но только А/Б-тестирование позволит вам с уверенностью судить о результатах. Тестируйте, тестируйте и еще раз тестируйте. Кто вам сказал, что, выполнив все рекомендации экспертов, вы получите максимально возможный результат в своем случае? Только тесты и действия ваших клиентов помогут вам определить оптимальное место для размещения вашего призыва к действию, его цвет, размер и т.д.
Подсказка: Поясняющие сообщения возле кнопки «Добавить в корзину» могут увеличить уверенность покупателя.
 Кнопка «Добавить в корзину» на сайте Amazon
Кнопка «Добавить в корзину» на сайте Amazon
Amazon.com использовала эту стратегию годами, тестируя область покупки и кнопку «Добавить в корзину». Брайан Айзенберг провел исследование, в котором проследил, как менялась область покупки Amazon. И хотя, на данный момент, Amazon отказалась от этой стратегии, вы все еще можете вполне успешно ее применять. Обратите внимание на слова «вы можете удалить товар из корзины в любое время», использование графического изображения замка и гарантии безопасной покупки.
 Левая сторона страницы ниже секции 1
Левая сторона страницы ниже секции 1
В идеале, верхняя часть секции должна быть видна на первом экране. Таким образом, потребитель видит дополнительные разделы, где он может получить детальную информацию о продукте. В этой секции обычно размещается большое количество информационного контента, чтобы удовлетворить тех, кто находится в фазе поиска информации или на раннем этапе покупки.
Люди на этом этапе довольно методичны и просматривают материалы медленно и вдумчиво, чтобы убедиться, что они найдут всю необходимую информацию для принятия решения о покупке. Таких потребителей называют «скроллерами», и они полностью просматривают карточку продукта. Существует множество способов размещения контента в этой секции, однако наиболее популярным и удобным является использование таблиц.
21. Описание деталей продукта
Состав, использованные материалы, размеры, вес, инструкции по стирке или чистке, инструкции по сборке, технические детали и характеристики (критически важно для электроники) – все это нужно указать. Чем больше деталей вы распишете, тем лучше.
Подсказка 1: Не сваливайте весь контент в PDF-документ. Специалист по SEO-оптимизации не погладит вас за это по головке. Кроме того, ваша информация должна быть доступной и легко считываемой.
Подсказка 2: Убедитесь, что размер вашего шрифта не уменьшается по мере того, как клиент спускается вниз по странице. «Скроллеры» не пробегают глазами текст, они читают все. Упростите им задачу.
22. Отзывы о продукте
Этот раздел позволяет вашим потребителям сделать вывод о вашем товаре на основе опыта людей, уже купивших ваш продукт. Вы должны обеспечить максимальную удобность и доступность этого раздела для ваших посетителей.
23. Информация о бренде
Если вы занимаетесь продажей товаров от разных производителей, в каждом конкретном случае указывайте информацию о производителе или бренде.
24. Политика возврата товара
Возможность вернуть товар уменьшает риск неудачной покупки для клиента. Эта информация должна обязательно располагаться внутри карточки продукта. Даже если вы указываете возможность возврата на других страницах вашего сайта, продублируйте ее в карточке товара.
25. Данные о доставке
Убедитесь, что информация о доставке также указана в карточке товара.
Подсказка: Если вы сможете предоставить такую услугу, укажите, что клиенты могут отслеживать перемещение купленного товара. Это еще один способ повысить доверие. А клиенты не будут бояться, что их покупка потеряется при пересылке.
26. Размер
Детальная информация по размерам может быть расположена ниже первого экрана, если во второй секции вы поместили ссылку, которая приведет пользователей из области покупки в раздел размеров.
 Правая сторона страницы прямо под секцией 2
Правая сторона страницы прямо под секцией 2
Эта секция фокусируется на отображении товаров, которые дополняют или выгодно взаимодействуют с основным товаром, и располагается ниже области покупки. Размещение материалов в этой секции сходно с размещением шоколадок на кассе любого супермаркета.
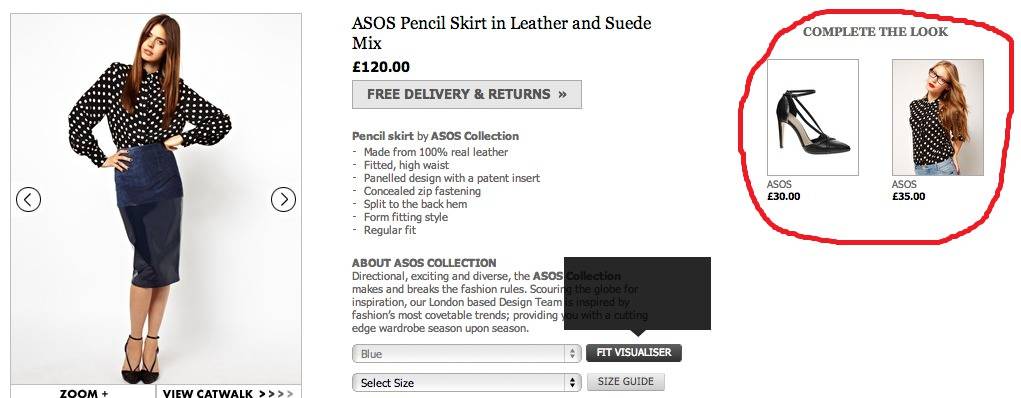
27. Дополните образ
Все просто – купили юбку, теперь купите блузку и туфли. Классический принцип розничных продаж теперь и на онлайн-просторах.
 Карточка товара ASOS
Карточка товара ASOS
Подсказка: Показав выгодное взаимодействие с другими товарами, вы сможете увеличить шанс покупки основного продукта. Это искусство продаж в чистом виде. Традиционный бизнес оттачивал эту тактику годами. Донесите, что раз уж девушка решила купить юбку, то ей необходимы новые туфли и блузка, иначе ее счастье будет не полным. Как только ваши клиенты войдут в «режим покупки», им намного проще будет позволить себе купить еще что-нибудь.
28. С этим товаром также покупают
Здесь вы отображаете те товары, которые другие покупатели купили помимо основного товара. Не стоит недооценивать этот элемент карточки товара – стадное чувство по-прежнему живет во многих из нас.
29. Недавно просмотренные продукты
Когда покупатель путешествует по большому сайту с огромным ассортиментом, эта функция может оказаться очень полезной. С помощью нее он может вернуться к тем товарам, которые он просматривал, но не решился положить в корзину по какой-либо причине.
Карточка товара – место, где должна происходить магия
Когда страница товара выполняет свою работу, обычно происходят две поистине волшебные вещи:
- Потребитель удовлетворяет свою потребность (находит именно то, что ему нужно)
- Продавец достигает свою цель и получает довольного покупателя
Воспользовавшись большинством из перечисленных элементов, вы создадите удобную и внушающую доверие карточку товара. Однако на этом ваша работа не заканчивается – вскоре вам предстоит еще череда тестирований. Только благодаря им и постоянным улучшениям топовые интернет-магазины вроде Amazon, ASOS, Zappos выросли до своих нынешних масштабов.
Представленный в статье шаблон не является истиной в последней инстанции. Как вы уже заметили, различные магазины используют различные шаблоны. Однако если у вас нет основы и понимания необходимых элементов, рост ваших интернет-продаж будет медленным и очень затратным. Так что учитесь на опыте других, используйте их наработки и улучшайте ваши карточки товаров. Удачи!
Источник: http://texterra.ru